That’s a mouthful of a title indeed but I found today that the plain Javascript SDKs bundled with modern browsers are capable of a lot. To be specific, to take a file, parse it as XML then put it through an XSLT parser and spit out HTML.
Why David, do you want to do that? Good question 🙂 I don’t really but a colleague of mine came by today with an XML and XSLT file they downloaded from a government site. I guess the government in Japan still all use Internet Explorer as opening this XML in IE would render it nicely, but how about the rest of us who since long left IE in the past where it belongs?
I found several sites that can help you render the HTML:
- https://www.freeformatter.com/xsl-transformer.html
- https://codebeautify.org/xml-xsl-transformation
- https://www.online-toolz.com/tools/xslt-transformation.php
- https://xslttest.appspot.com/
But generally, all these take the contents of the file and then spit out the resulting HTML.

XML to HTML on www.online-toolz.com
Problem with this is, you first have to open these files in your favourite text editor and then save the HTML to file and then open that file.
This was about two steps more than my non programmer colleague was ready to do and a thought struck me, shouldn’t the browser be able to do this?
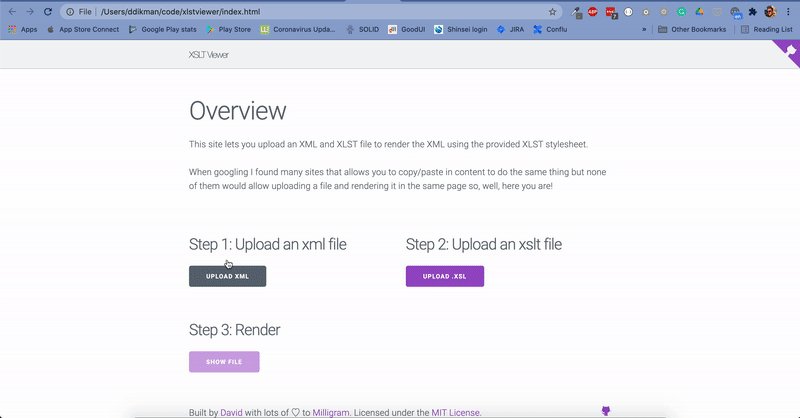
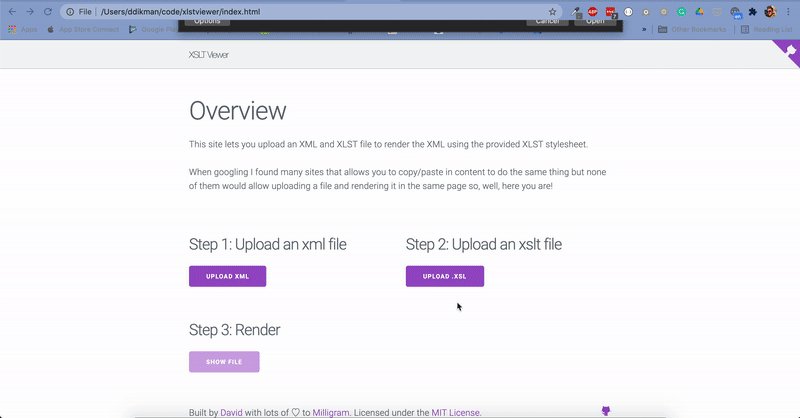
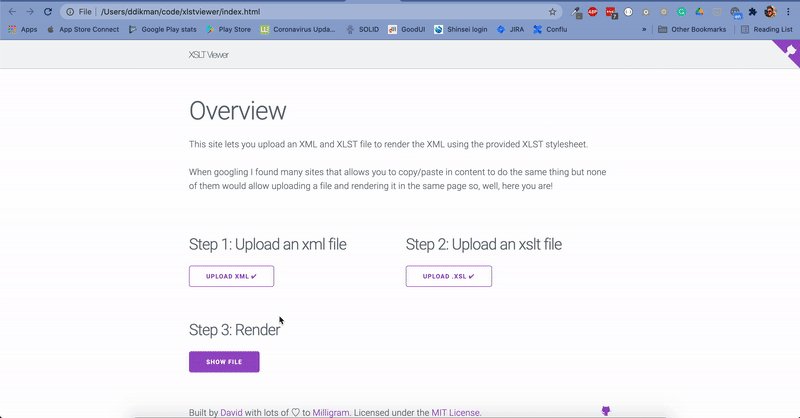
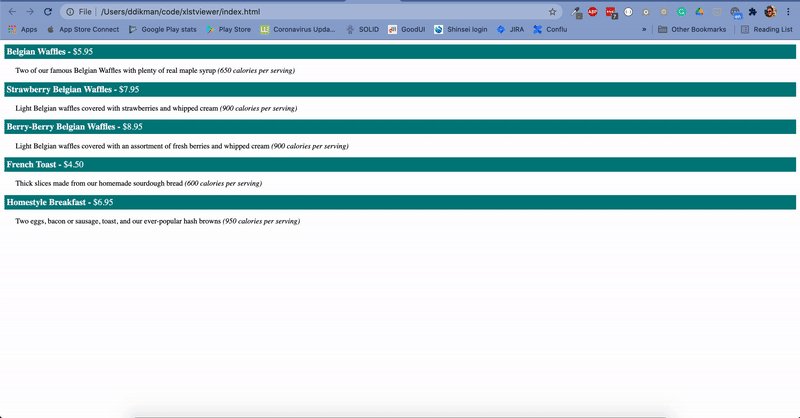
And turns out it can! Just a few google searches later, a bit of copy-paste from stackoverflow and I combined two upload buttons into an XLST transformer, under 30 minutes! Behold:

XSLT viewer in action
You can try it out yourself here or check out the repo on github, enjoy!
P.S.
For full disclosure, the version that took 30min did not look like above 😛 it took me another good 90min to clean it up and add a UI framework to prettify it. Also, I borrowed the design completely from https://milligram.io/
